Seperti dibawah ini langkah singkatnya;
Misalnya ada 2 object warna merah dan ungu, seperti dibawah ini;

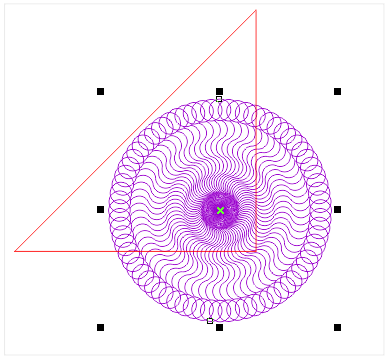
Seleksi pada object warna ungu;

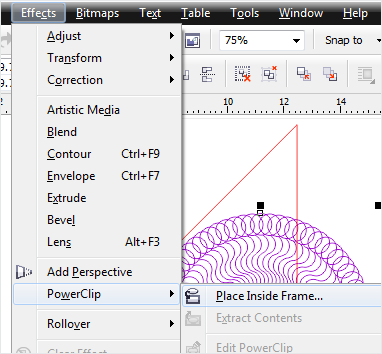
Pada Menu Bar > pilih Effects > PowerClip > Place Inside Frame...


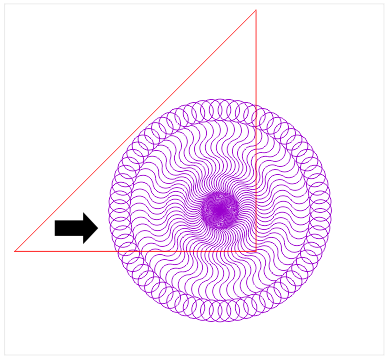
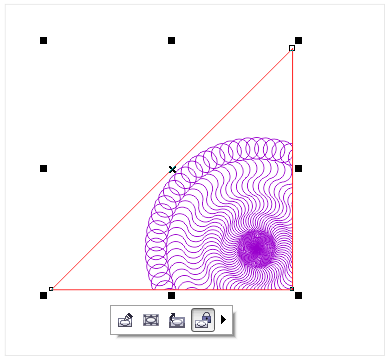
Hasilnya akan seperti gambar dibawah ini;

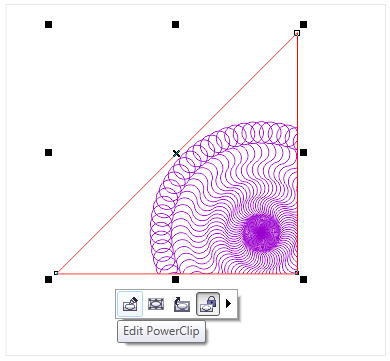
Misal sampeyan akan mengedit PowerClip, klik pada tombol Edit PowerClip seperti dibawah ini;

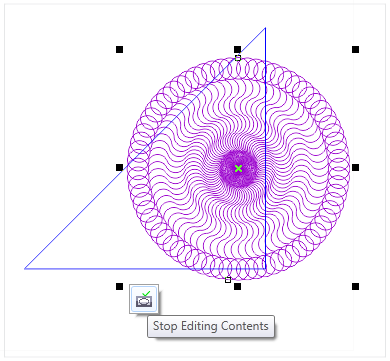
Maka yang tampil akan seperti dibawah ini, geser object sesuai dengan
keinginan mas bro, kalau dirasa sudah pas klik pada tombol Stop Editing Contents;

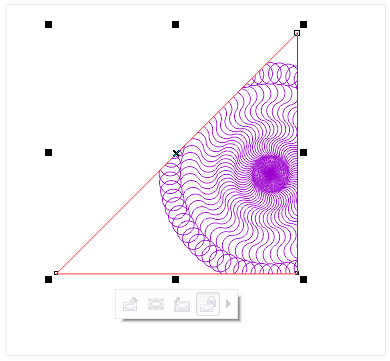
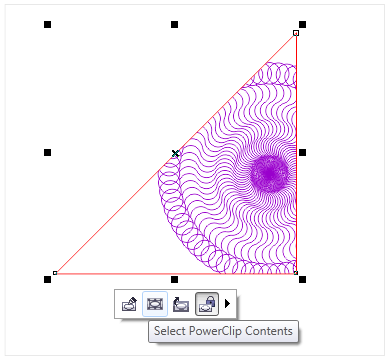
Maka hasilnya akan seperti ini;

Coba juga tekan tombol Select PowerClip Contents;

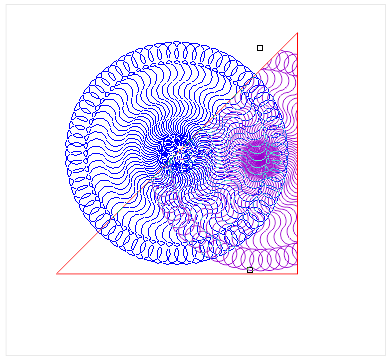
Geser object warna ungu tempatkan pada posisi yang akan ditampilkan;

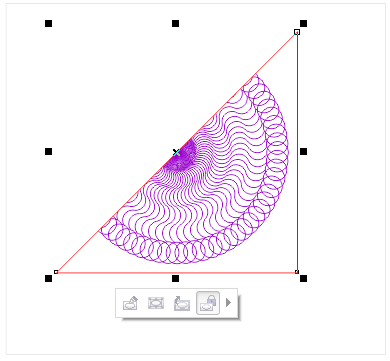
Klik pada area kosong, dan hasilnya seperti dibawah ini, dan masih
banyak tombol-tombol perintah pada menu PowerClip pada CorelDRAW X6
sampeyan bisa coba-coba sendiri;

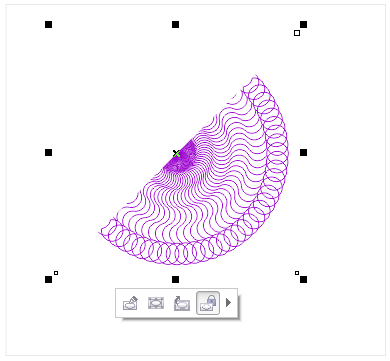
Misal sampeyan klik kanan pada tanda silang yang ada pada Color Pallete,
maka outline/garis akan hilang, hasilnya seperti gambar dibawah ini;

Selesai, monggo dicoba, sepertinya lebih asoy pakde... hehehe...
 Home
Home










Leave a comment